作为开发人员,我们有责任尽可能保持代码的最佳状态。这不仅有助于维护和扩展代码,还能避免出现错误。
在 PHP 中,有许多工具可以帮助我们实现高质量和无错误的代码,包括 PHP Mess detector、PHP CodeSniffer、PHPStan 和 Psalm。这些工具都很不错,但要集成到 Laravel 项目中并不容易。
后面我们会介绍五款专门用于帮助你及早捕捉错误、提高 Laravel 代码质量、确保编码风格统一的工具,让你在 Laravel 项目中轻松遵循最佳实践,现在我们先来说说 Laravel Pint。
我们还将介绍文本编辑器集成和使用这些工具的持续集成。
前提条件
本教程假定您已设置好 PHP 开发环境。本教程还假定您有 PHP 和 Laravel 方面的经验。
要充分利用本教程,我强烈建议您跟读本教程,以便亲自了解和测试这些工具是如何工作的。
为此,请克隆以下 repo:food-order-app-laravel-tdd:
git clone https://github.com/anchetaWern/food-order-app-laravel-tdd
cd food-order-app-laravel-tdd
git checkout tdd
接下来,将 .env.example 文件重命名为 .env,并用本地数据库密码更新 DB_PASSWORD。 完成上述操作后,执行以下命令设置项目:
composer install
npm 安装
php artisan config:cache
php artisan migrate
php artisan db:seed
这样就能安装所有的 composer 和前端依赖项,更新配置,迁移数据库并为其播种。
我建议你安装 GitHub for desktop 或其他 Git 图形用户界面工具,这样你就能看到这些工具对你的代码做了什么。
什么是静态代码分析?
静态分析允许您在不运行代码的情况下检查代码是否存在问题。它基本上是读取代码、理解代码并将代码与特定规则进行比较,以验证代码的正确性。下面是一个例子:
function calculateSalary(int $days_worked, int $hours_worked_per_day): int
{
...
}
calculateSalary('20', 8);
仅仅看一下,我们就已经知道代码会失败,因为我们为第一个参数提供的是字符串而不是整数。这就是静态代码分析的基本工作原理。不过,为了让静态代码分析更好地发挥作用,您需要在代码中使用类型(通过类型声明或 DocBlocks)。这将使检查更有效,有助于发现代码中的问题。
需要注意的是,静态分析器已经足够聪明,可以推断出大多数类型,因此在旧项目中添加类型并不是利用静态分析器的必要条件。
静态分析器会一次性扫描整个代码库。这意味着它们的工作环境与人类的代码审查环境不同。静态分析器知道不同文件之间是如何连接在一起的,这就是为什么它们能够发现代码审查中通常无法发现的问题。
你可能会想,既然我们已经使用了 PHPUnit 或 Pest 等工具来测试代码,为什么还需要静态分析器呢?这是因为这些工具不能立即使用。您必须先编写测试,然后才能使用它们来检测代码中的问题。通常情况下,运行测试也很耗时,因为它们需要执行你的代码。这就是静态分析和动态分析的主要区别。前者扫描代码,后者运行代码来检测问题。
使用代码分析工具有以下好处:
- 执行团队制定的编码标准。
- 确保遵循统一的编码风格。
- 及早发现潜在问题,这意味着向生产交付的错误更少。
- 提高代码质量。
- 检测安全漏洞。
Laravel pint
Laravel Pint 是检查代码质量的最新工具。从 Laravel 9 开始,创建新的 Laravel 应用程序时,Pint 会自动安装。它还自带检查的默认配置。这使得它很容易上手,因为你不需要做任何其他事情。唯一的缺点是它只支持 PHP 8 项目。
安装
如果你使用的是旧版本的 Laravel,可以用下面的命令安装 Pint:
composer require laravel/pint --dev
使用方法
要使用 Pint,请执行以下命令:
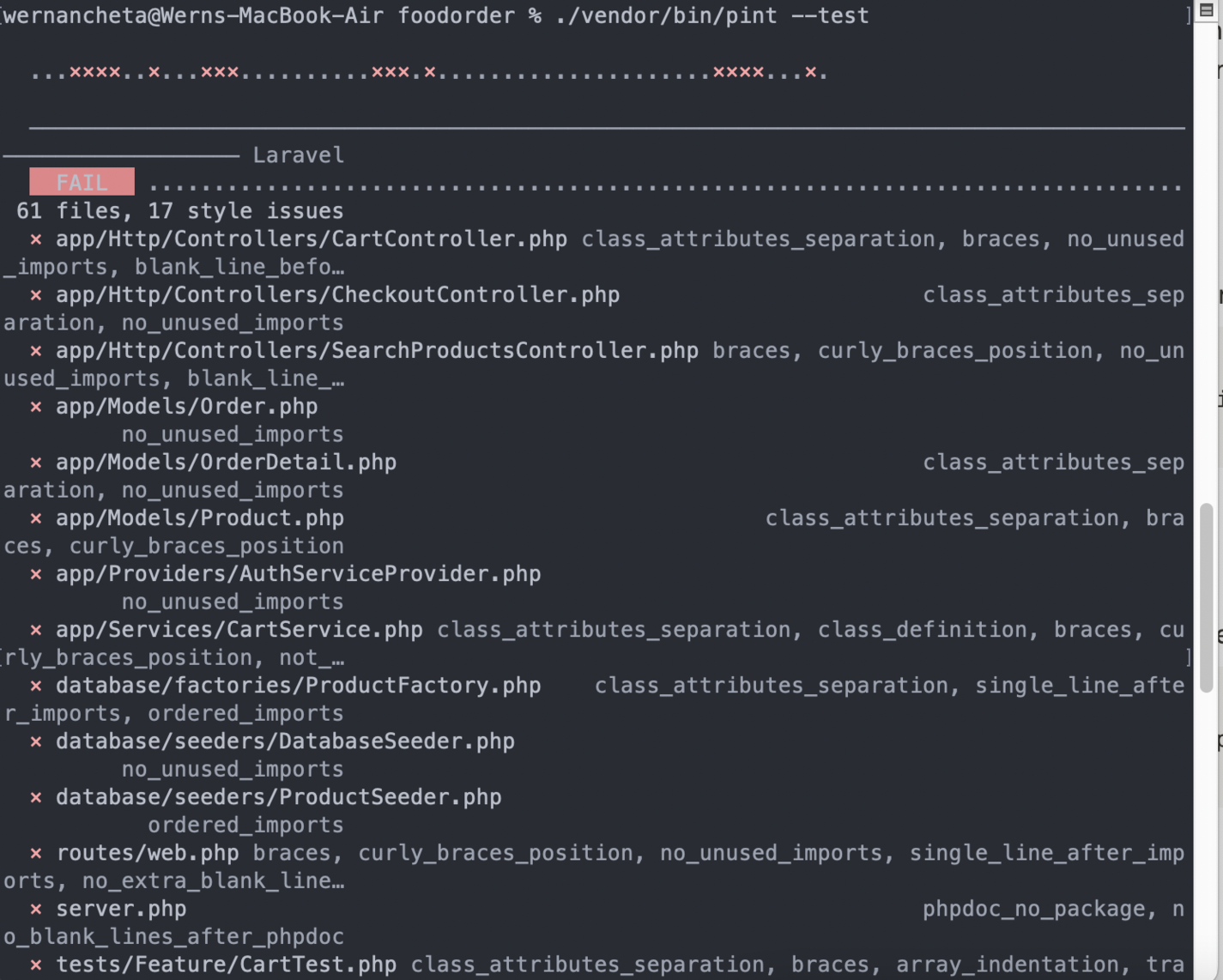
./vendor/bin/pint --test
这将显示 Pint 在你的代码中检测到的所有问题:

这样你就能知道它使用了哪些规则。输出结果并不容易阅读,因此建议设置 Pint 自动帮你解决问题:
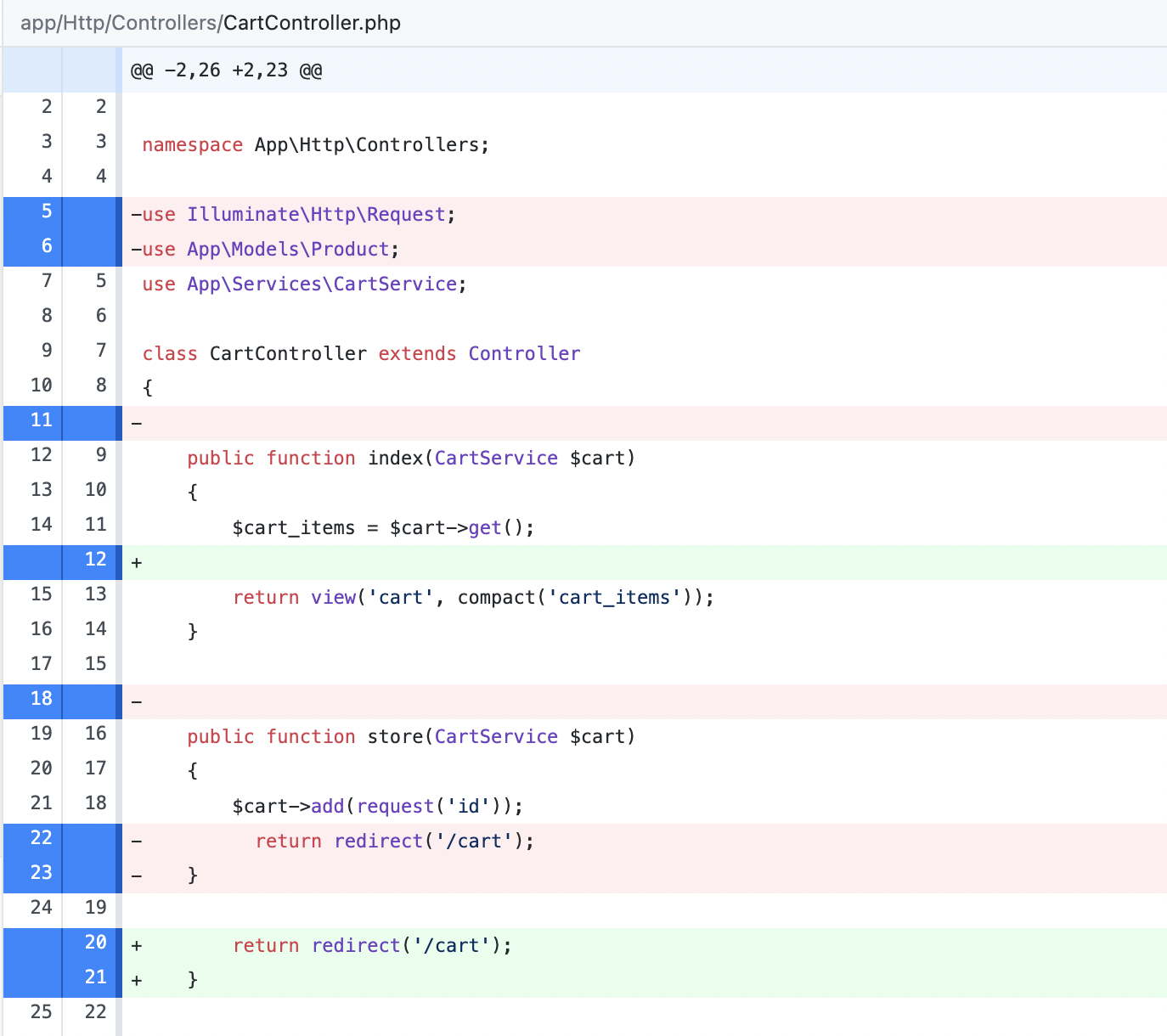
./vendor/bin/pint 然后,你就可以在自己选择的 Git GUI 工具上查看输出结果,了解它做了哪些改动:

在上面的截图中,你可以看到它自动删除了未使用的导入,并加入了额外的空白来提高可读性。不过,它还会根据你的代码做更多改动。在提交之前,请务必查看它所做的更改。如果感觉有些地方不对,你可以直接还原更改,然后手动执行它建议的更改。
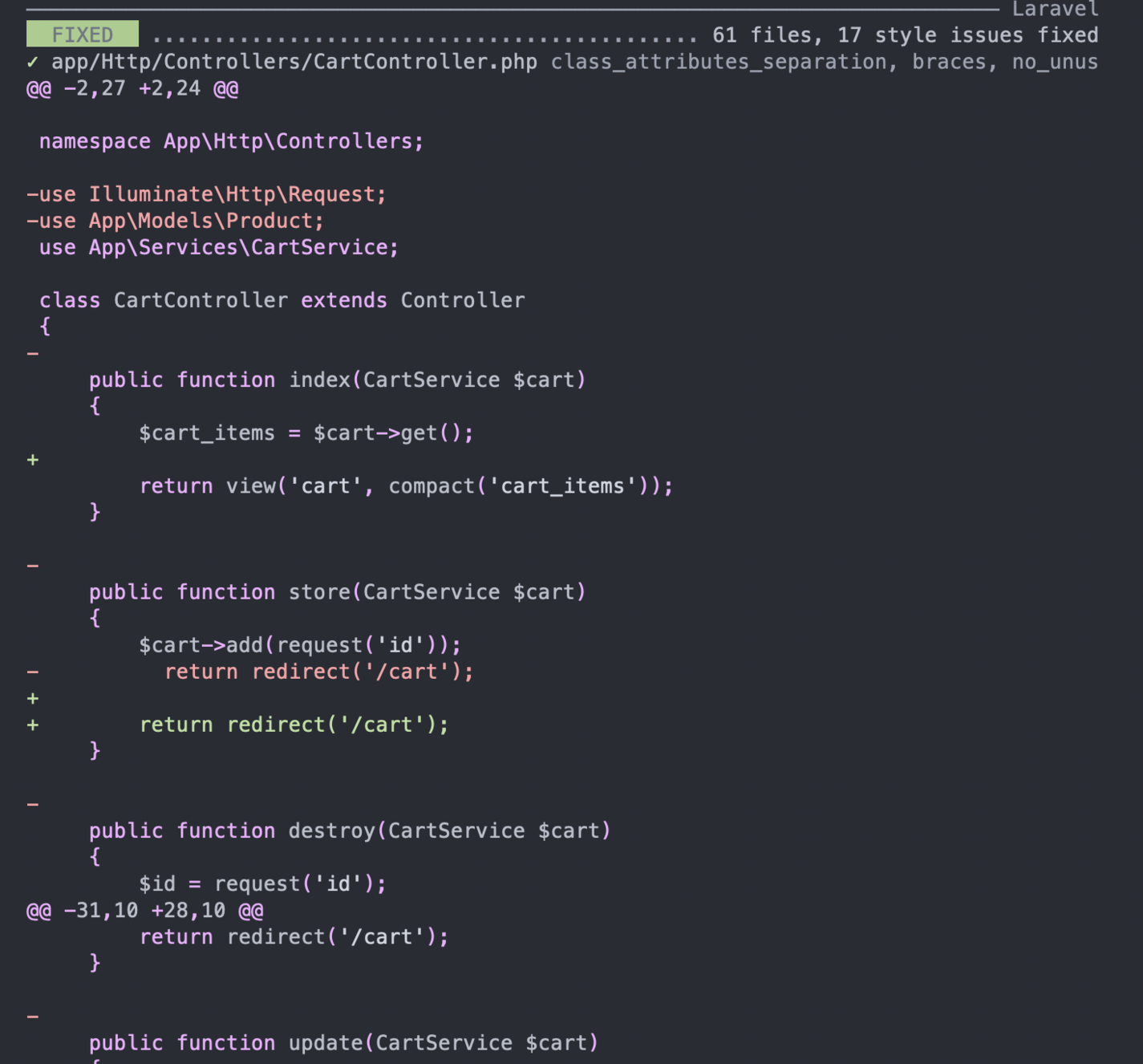
如果你没有安装 Git 图形用户界面工具,可以让 Pint 帮你打印它所做的修改:
./vendor/bin/pint -v 下面是输出示例:

Configuration
Pint 默认使用 laravel 预设规则,因此如果要使用其中的规则,无需做任何其他操作。您可以在项目目录根目录下创建 pint.json 文件来配置 Pint:
{ “preset”: “laravel” } 其他支持的预设有 symfony 和 psr12。您可以这样更改
pint –preset psr12
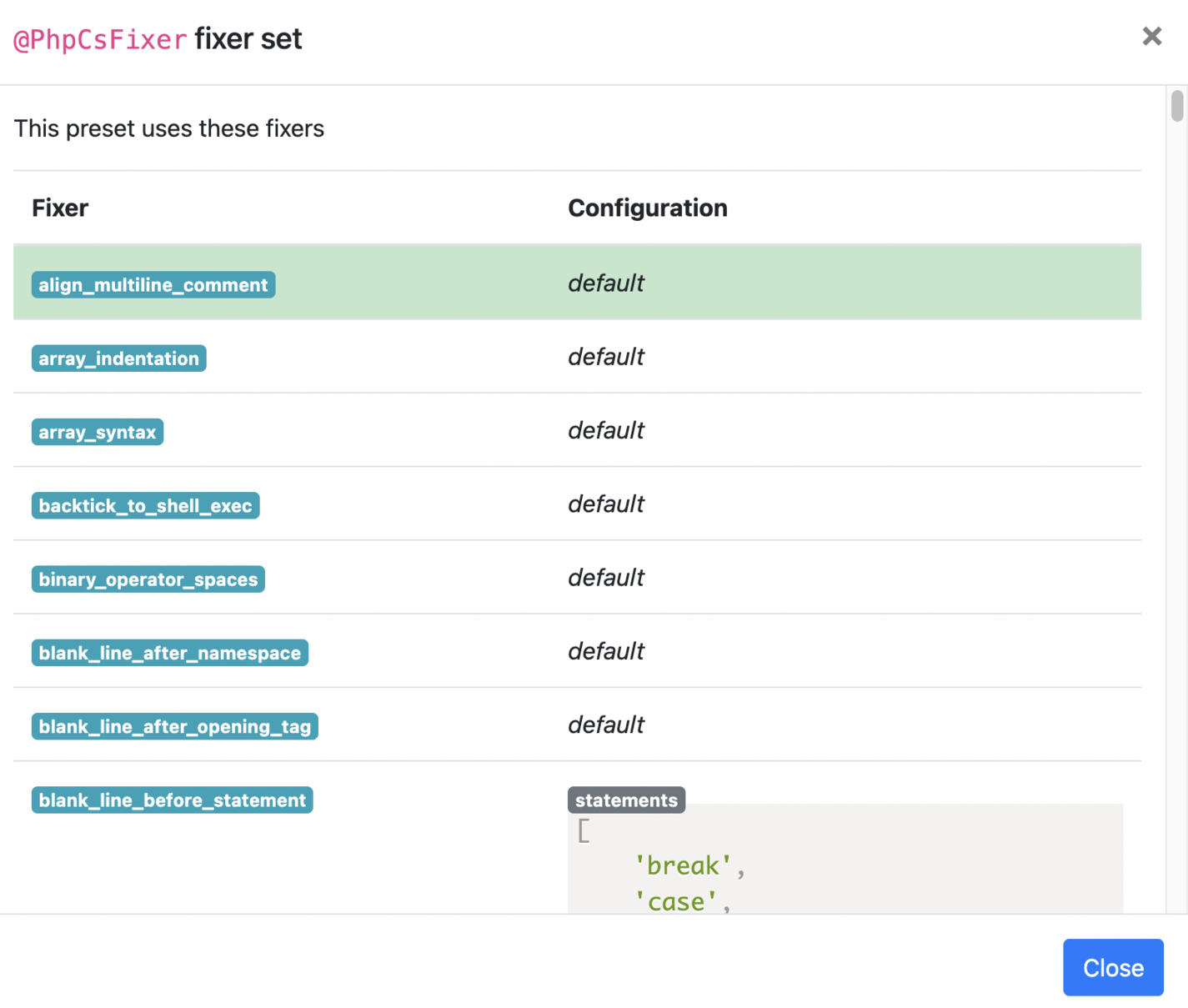
如果不想使用这些预设,唯一的选择就是手工指定所有规则。Pint 建立在 PHP CS Fixer 之上,因此可以使用它的所有规则。您可以使用 PHP-CS-Fixer 配置器来挑选您自己的规则集。
由于规则很多,所以您很可能会以现有的规则集为基础。例如,有 CS Fixer 套件:

Here’s a sample pint.json file:
{
"preset": "laravel",
"rules": {
"simplified_null_return": true,
"braces": false,
"new_with_braces": {
"anonymous_class": false,
"named_class": false
}
}
}
请注意,您只能禁用现有预设中的规则。您不能指定一两个规则,然后指望 Pint 只检查这些规则。
有关 Pint 的更多信息,请参阅 Laravel 文档。